
Enlaces de pago
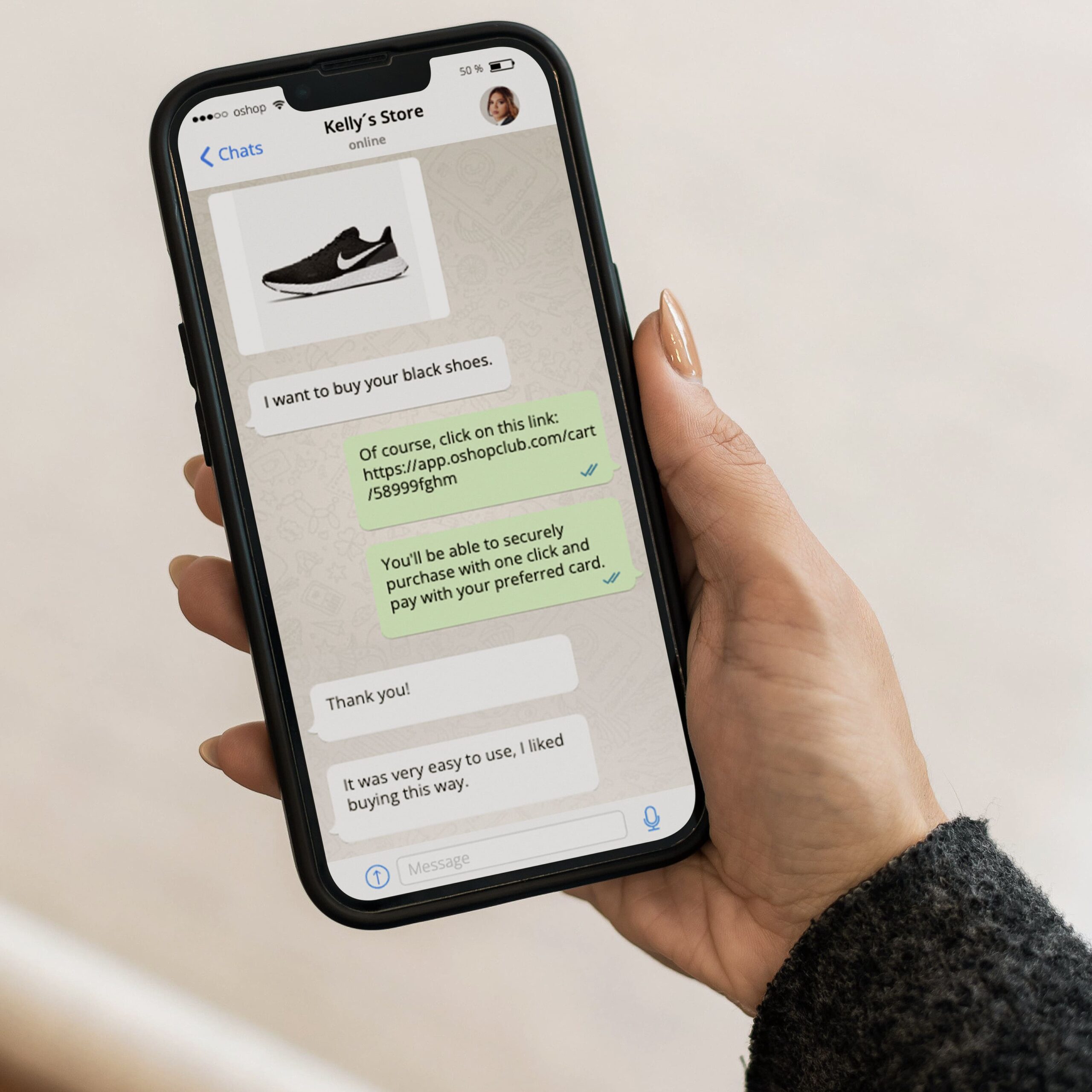
Esta es la mejor forma de usarlo, es rápido de usar y permite una experiencia personalizada para el comprador. El enlace se puede usar sin límites o según tus reglas.
📝 No realices compras, se te harán cargos reales.
Da clic en la imagen o en “Buy Now” para ver el funcionamiento. Este es un ejemplo para usarlo en tu website o blog. Es fácil y permite comprar sin salir de la página actual.
📝 No realices compras, se te harán cargos reales.
<div><a class=”plugnpaid-1x5ygslh-“></a><script src=”https://plu.ug/n/1x5ygslh-“></script></div>
<!DOCTYPE html>
<html>
<head>
<title>Centrar contenido con CSS</title>
<style>
.center {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* Esto es opcional para centrar verticalmente */
}
</style>
</head>
<body>
<div class=”center”>
<div>
<a class=”plugnpaid-1x5ygslh-“></a>
<script src=”https://plu.ug/n/1x5ygslh-“></script>
</div>
</div>
</body>
</html>
Da clic en el botón “Buy Now” para ver el funcionamiento. Este es un ejemplo para usarlo en tu website o blog. Es fácil y permite comprar sin salir de la página actual.
📝 No realices compras, se te harán cargos reales.
<div><a class=”plugnpaid-ldk51aphj”></a><script src=”https://plu.ug/n/ldk51aphj”></script></div>
<!DOCTYPE html>
<html>
<head>
<title>Centrar contenido con CSS</title>
<style>
.center {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* Esto es opcional para centrar verticalmente */
}
</style>
</head>
<body>
<div class=”center”>
<div>
<a class=”plugnpaid-ldk51aphj”></a>
<script src=”https://plu.ug/n/ldk51aphj”></script>
</div>
</div>
</body>
</html>
Código QR

Escanea el código con tu smartphone. Este es un ejemplo para usarlo en persona. Es fácil de usar y brinda una experiencia más personal.
📝 No realices compras, se te harán cargos reales.

